ワードプレスでブログを書いていると、記事の最初に目次をつけたくなりませんか?ネットサーフィンをしていると、記事に目次がついているブログを多く見かけると思います。今回はワードプレスのプラグインを使用した目次の作り方を解説します。
記事の最初の目次って?
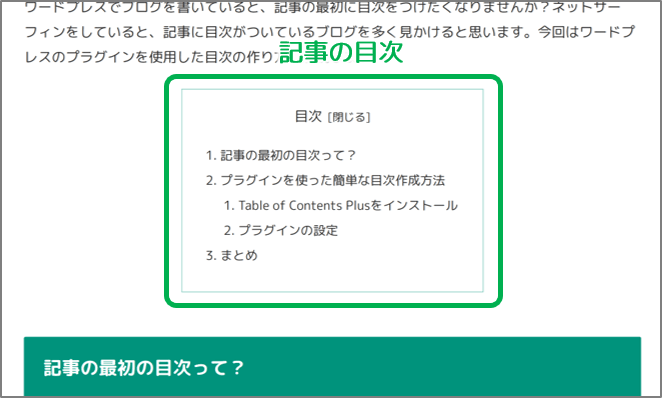
記事の最初の目次とは、以下の図のように見出しをまとめているものです。ワードプレスのテーマによっては自動的に目次が挿入されるものもありますが、STINGER8などの無料テーマでは目次はつきません。

今回は、プラグインを利用した目次の作り方を説明していきます。
プラグインを使った簡単な目次作成方法
Table of Contents Plusをインストール
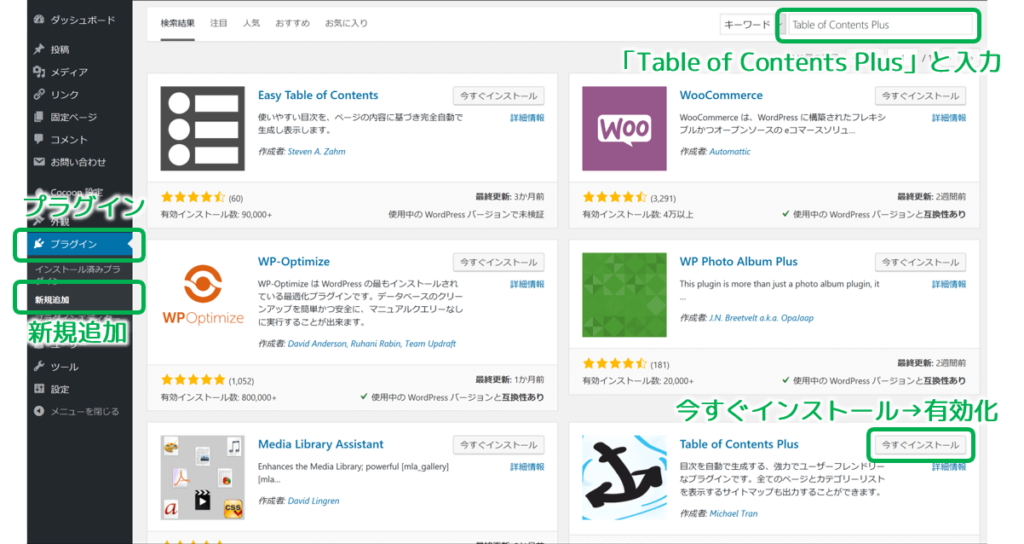
まずは「Table of Contents Plus」というプラグインをインストールします。ブログのダッシュボードから、「プラグイン」→「新規追加」と進み、検索ボックスに「Table of Contents Plus」と入力します。似たような名前のプラグインが多数あるので、間違えずに目的のものをインストールしましょう。インストールが終わったらプラグインを「有効化」します。

プラグインを有効化しておけば、自動で記事に目次が表示されます。
プラグインの設定
プラグインの設定をするため、まずダッシュボードのメニューから「設定」→「TOC+」と進みます。

設定画面からは表示に従って自由に設定を行えます。今回は私のおすすめ設定を紹介します。
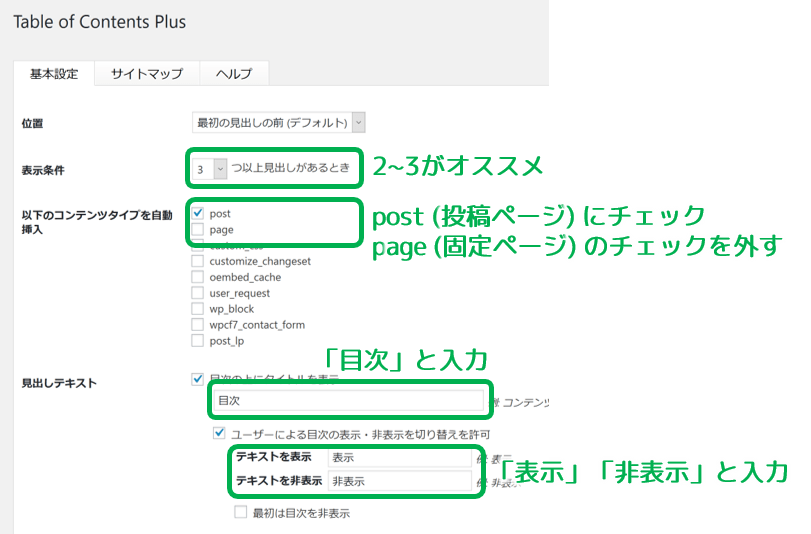
まず目次を表示する条件は、2~3程度に設定しておきましょう。また、目次を表示するページは、投稿ページのみにして固定ページはチェックを外します。見出しテキストは、タイトルを「目次」、表示切替を「表示」「非表示」としておきます。

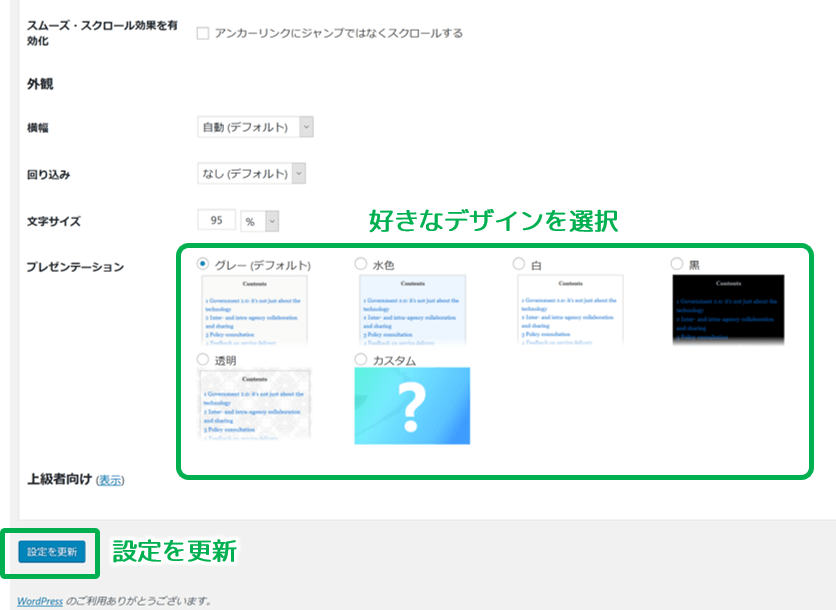
さらに下にスクロールすると目次のデザインが選べるので、自分のブログに合ったカラーを選びましょう。設定が終わったら忘れずに「設定を更新」しておきます。

以上で設定は完了です。
- 表示条件:2~3程度以上の見出しがあるとき
- post(投稿ページ)のみチェック、page(固定ページ)は外す
- 目次タイトルを日本語で「目次」と入力
- 表示、非表示の切り替えはそれぞれ「表示」「非表示」と入力
- 好きなデザインを選択
まとめ
今回は、ワードプレスで記事に目次を作る方法を解説しました。目次があるだけで記事が綺麗に見えるため、まだ設定していない人は是非設定しておきましょう。




コメント