皆さんワードプレスのブログにちゃんとファビコンの設定はしていますか?ファビコンの設定は自分のブログのブランディングにも効果があるため、ぜひ設置しておきましょう。今回は誰でも簡単にワードプレスにファビコン設定する方法を解説します。
ファビコンとはサイトのアイコン
ファビコンとは、ウェブサイトのもつアイコンのようなものです。例えばPCのブラウザでウェブサイトにアクセスしたとき、左上に小さなアイコンが表示されているのがわかりますか?この小さなアイコンは「ファビコン」と呼ばれています。

ファビコンはPCブラウザで左上に表示されるだけでなく、ブックマークしたページ一覧に表示されたり、スマホでホーム画面にウェブサイトを登録したときなど様々な場面で使われます。現在ほとんどのウェブサイトでファビコンが設定されており、ファビコンのないサイトだとユーザーは「あれ?このサイトあんまり管理されていないのかな?」と感じてしまうかもしれません。
プラグインやテーマカスタマイズ不要!WordPressでのファビコン設定方法
まずは512×512の画像ファイルを用意する
ファビコンとは、.icoという特殊な拡張子が使われています。しかし、ワードプレスでは.pngや.jpgなどの通常の画像ファイルを用意しておくだけで簡単にファビコンの設定が可能です。画像の推奨サイズは512×512ピクセルとなっているので、そのサイズに合わせて画像ファイルを作っておきましょう。
ダッシュボードからファビコンを簡単設置
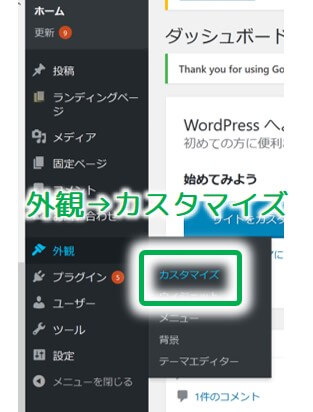
ファビコンを設定するために、まずダッシュボードから「外観」→「カスタマイズ」と進みます。

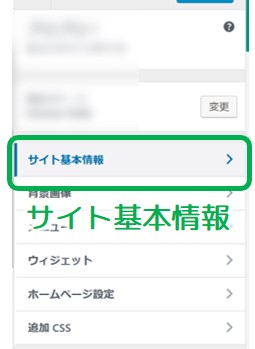
ここからさらに、「サイト基本情報」へと進みます。

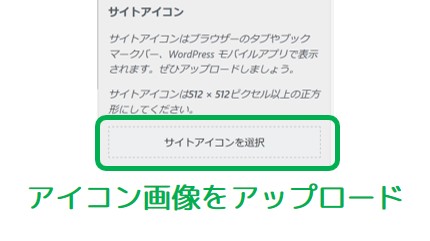
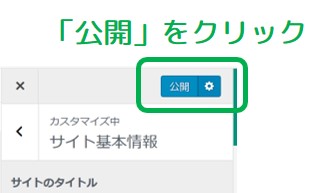
ここからファビコンに使いたい画像をアップロードすることができます。なおアップロードが完了したら、忘れずに「公開」ボタンをクリックしておきましょう。


まとめ
今回はワードプレスのブログでファビコンを設定する方法を解説しました。自分のブログに合ったイメージの綺麗なファビコンを作って設置しておきましょう。




コメント