ワードプレスでブログを書いていると、記事に表を入れたいときがありますよね?一部のテーマでは表を作る機能がついているものもありますが、意外と綺麗に表を作るのは難しいものです。
今回は、ワードプレスで表を綺麗に作れるプラグインData Tables Generator by Supsysticを紹介します。
Data Tables Generator by Supsysticのインストール
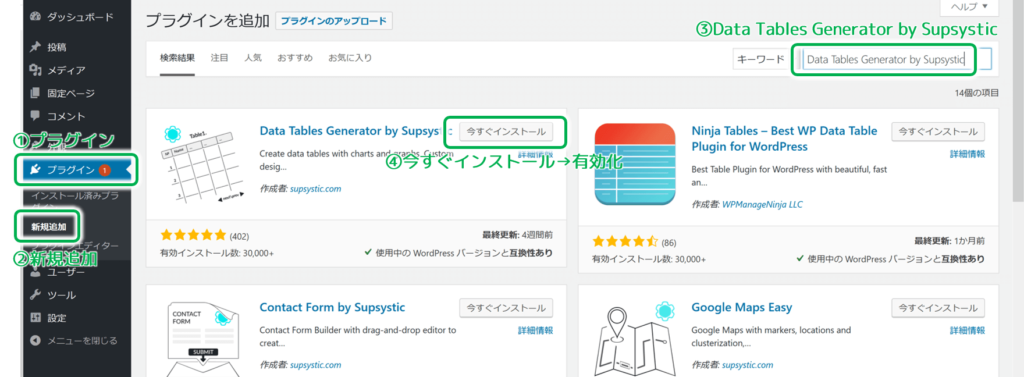
まずはプラグインのインストールを行いましょう。ダッシュボードから「プラグイン」→「新規追加」と進み、検索ボックスに「Data Tables Generator by Supsystic」と入力します。検索結果からData Tables Generator by Supsysticを探し、「インストール」→「有効化」します。

WordPressでの基本的な表の作り方
プラグインで表を作成する方法
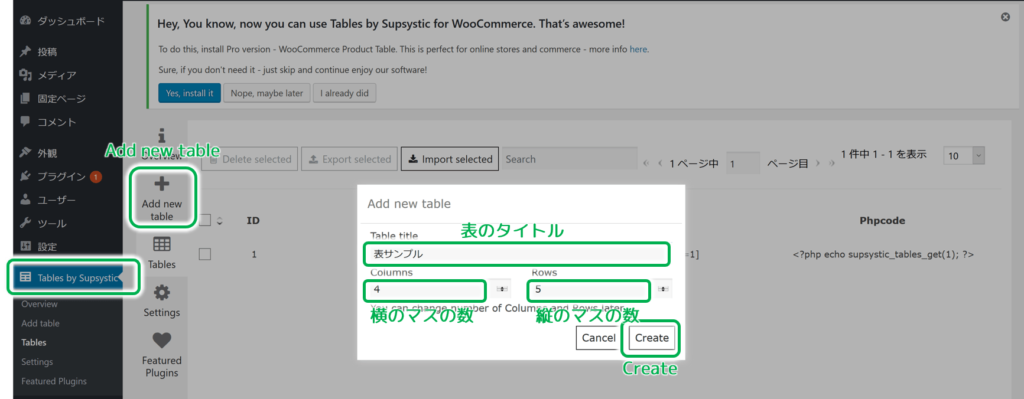
表を作るには、まずダッシュボードから「Tables Generator by Supsystic」へと進みます。その後「Add new table」をクリックし、作成したい表のタイトルと、行と列の数を入力し「Create」をクリックします。なお表のタイトルや行と列の数は後からでも変更可能です。

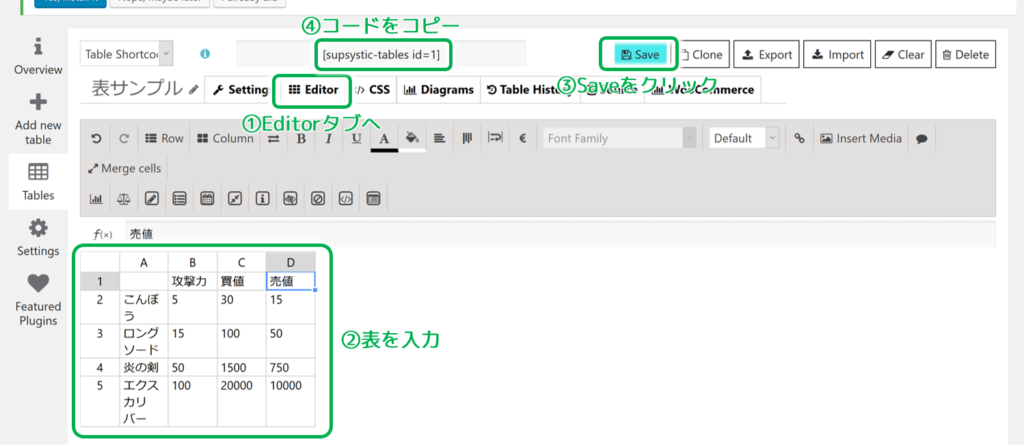
表の入力には、上部の「Editor」タブをクリックし、編集画面に移ります。表の入力が完了したら「Save」ボタンをクリックし表を保存します。その後、表のコードをコピーしておきましょう。コードは[supsystic-tables id=数字]となっている文字列です。

ブログ記事に表を挿入しよう
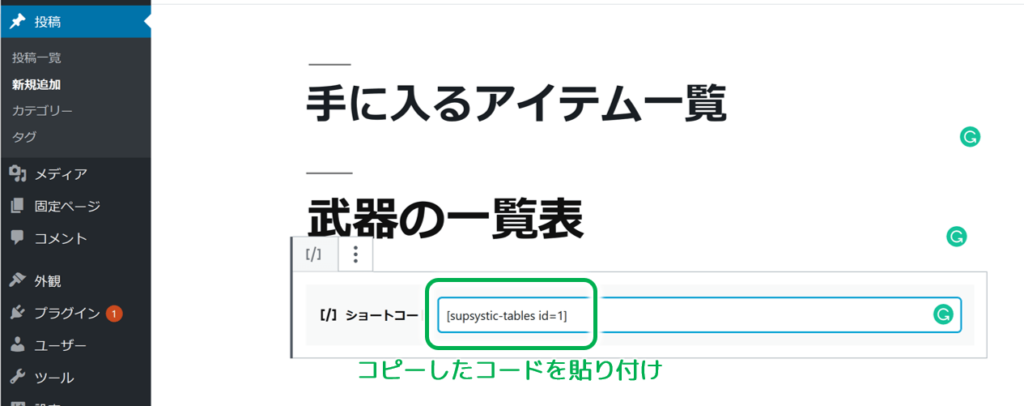
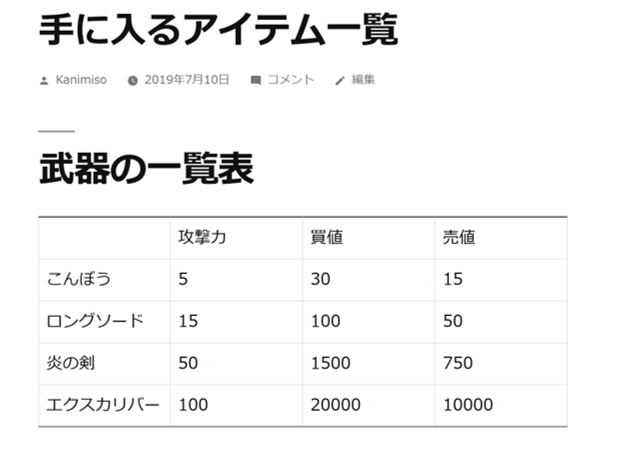
ブログ記事に表を挿入する際には、先ほど控えておいたショートコードを貼り付ければ完了です。実際に先ほど作成した表を挿入した様子を下の画像に示しています。


Data Tables Generator by Supsystic の設定、使い方
Data Tables Generator by Supsysticでは、自由度の高いカスタマイズで様々な表の作成が可能です。今回は、その中でもよく使うであろう設定を2つ紹介します。他のカスタマイズもいろいろ試してみるとよいでしょう。
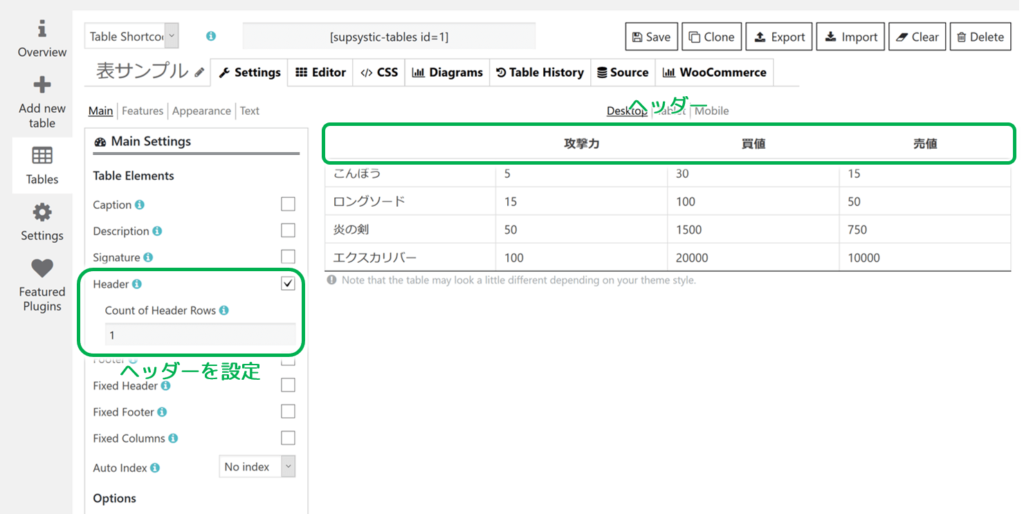
表にヘッダーを作るカスタマイズ
Data Tables Generator by

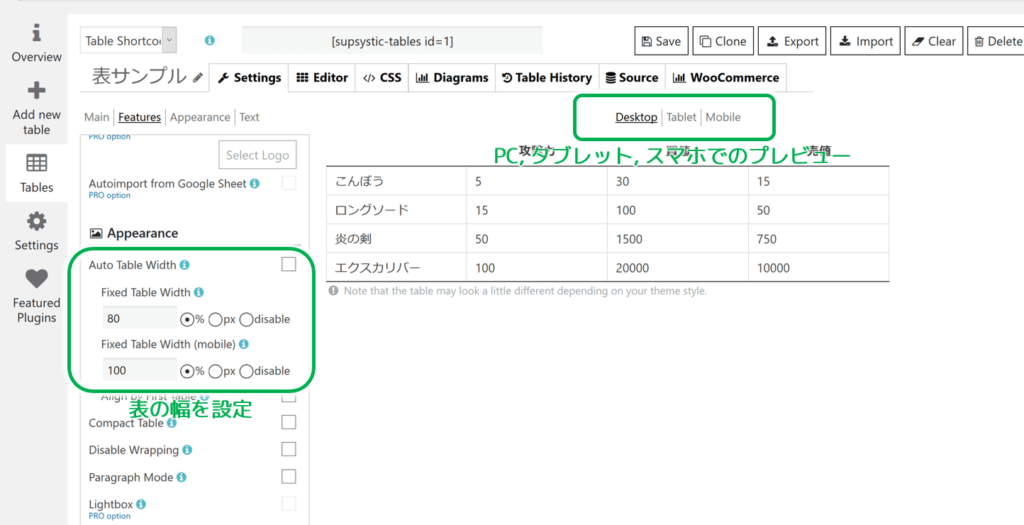
表の幅のカスタマイズ
「Settings」タブの「Appearance」から表の幅の設定が可能です。PC、スマホそれぞれで幅を設定することが可能です。スマホでは幅を広めに、PCでは狭く設定しておくと見やすい表になるでしょう。

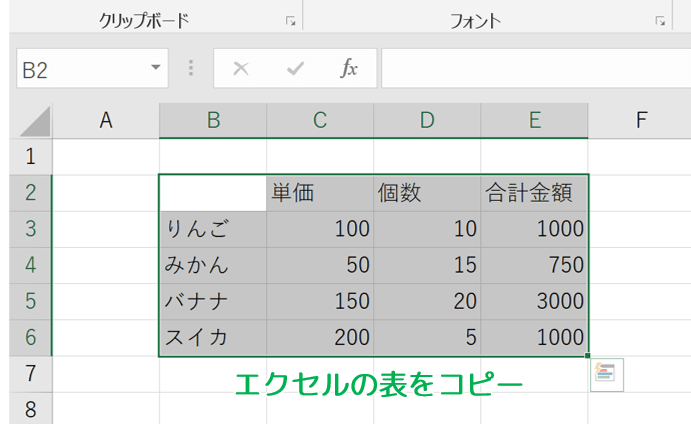
Excelで作成した表を貼り付ける方法
Data Tables Generator by Supsystic では、エクセルで作成した表を貼り付けることも可能です。例えば、下図のようにエクセルファイルを開き、ワードプレスに貼り付けたい部分を選択してコピーします。

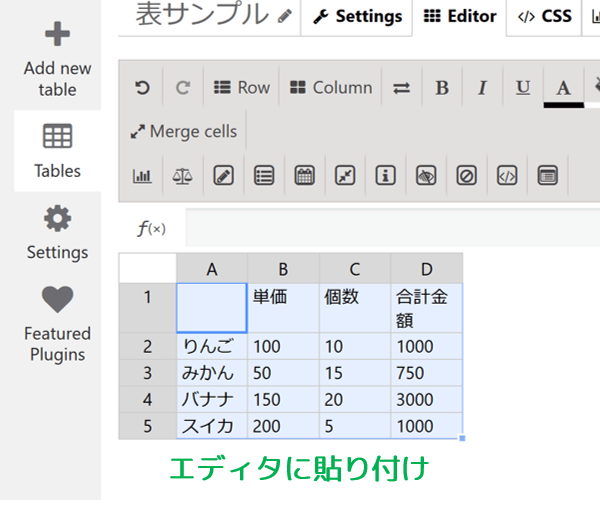
Data Tables Generator by Supsystic のEditor画面に進み、コピーした表をそのまま貼り付けることが可能です。なおコピーした表の行や列の数が、プラグインで設定している行と列の数に一致していなくても、自動で調整してくれます。

まとめ
今回は、ワードプレスで表を作成する方法を解説しました。プラグイン Data Tables Generator by Supsystic を使用すれば、簡単にきれいな表を作ることができます。皆さんも試してみてください。



コメント