ブログのアクセス解析ツールと言えば、グーグルアナリティクスですよね。無料で使えて機能も豊富なグーグルアナリティクスですが、最初の設定が少し難しく感じるかもしれません。今回の記事では、ワードプレスのブログにグーグルアナリティクスを設定する方法を解説していきます。
Google Analytics(グーグルアナリティクス)を導入しよう
グーグルが提供する無料のアクセス解析ツール
グーグルアナリティクスとは、Googleが提供する無料のアクセス解析ツールで、導入することで自分のサイトにいつ、だれがアクセスしているのか調べることができるようになります。ブログやサイトを運営している人にとっては必須のツールですよね!
まずはアナリティクスの登録をしよう!
まずはグーグルアナリティクスに登録して、トラッキングコードを取得しましょう。アナリティクスへの登録方法とトラッキングコードの取得については以下の記事で解説しています。
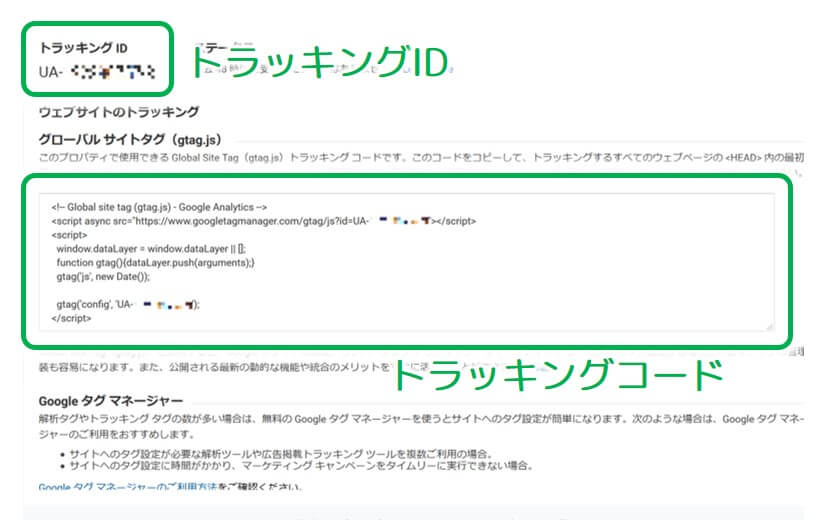
トラッキングIDとトラッキングコードをひかえておこう
グーグルアナリティクスへの登録が完了すると、「UA-」から始まるトラッキングIDと、トラッキングコードが取得できます。このIDとコードを設定で使うのでひかえておきましょう。

WordPressにGoogle Analyticsを設置する方法
トラッキングIDを取得出来たらいよいよワードプレスのブログに設定していきます。設定の仕方は大きくわけて3つあります。やりやすい方法を選んでください。
- テーマファイルを編集する方法
- プラグインを使う方法
- ダッシュボードから簡単設定
どの方法でも簡単に設定できてしまいます。
テーマファイルを編集する方法
まずはテーマファイルを直接編集する方法です。これが最も一般的な設定方法だと思います。
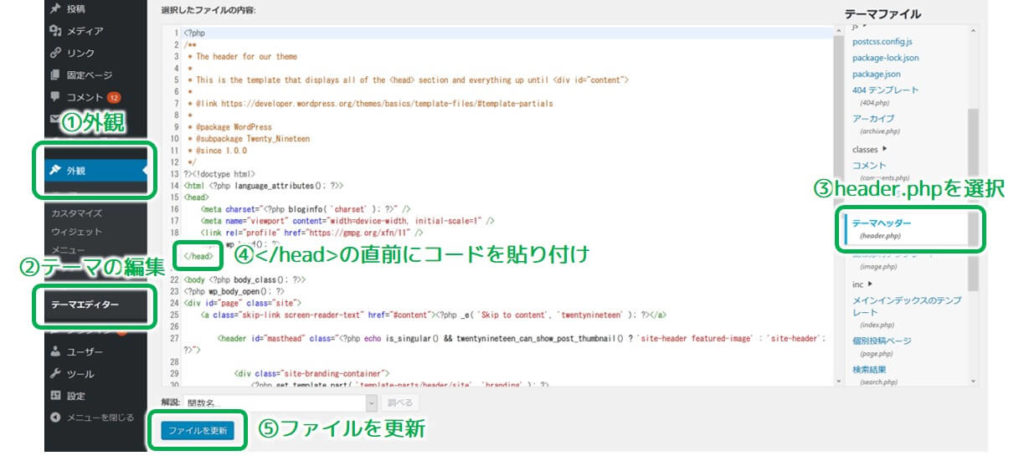
今回はテーマファイルの中の「header.php」を編集します。 「header.php」 内に記述されている</head>タグの直前にトラッキングコードを貼り付ければ設定は完了です。

貼り付けの手順としては、まずブログのダッシュボードにアクセスし、メニューから「外観」→「テーマの編集」(もしくはテーマエディター)と進みます。その後右のメニューから「header.php」を選択し、</head>タグを探しその直前にコードを貼り付けます。作業が完了したら「ファイルの更新」をしましょう。

プラグインで設定する方法
次にプラグインを使った設定方法です。グーグルアナリティクスの設定ができるプラグインはいくつかありますが、今回は「All in One SEO Pack」というプラグインを使った設定方法を紹介します。
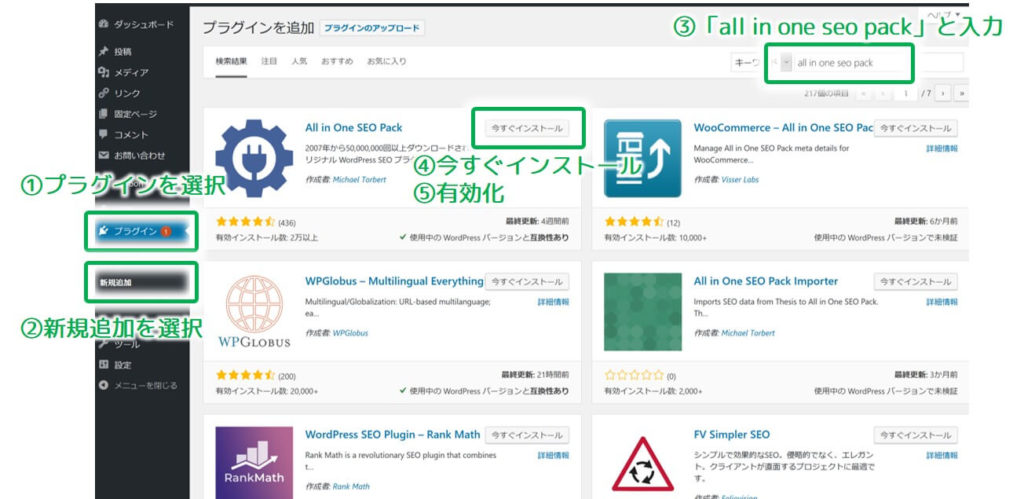
まずはプラグインをインストールしましょう。ワードプレスのダッシュボード画面に行き、メニューから「プラグイン」→「新規追加」と進みます。検索ボックスに「all in one seo pack」と入力し、追加するプラグインの「今すぐインストールボタン」をクリックします。インストールが完了すると「有効化」というボタンが現れるのでそれをクリックしてインストール完了です。

プラグインのインストールが完了したら、「All in One SEO Pack」の「一般設定」画面に進みます。下の方にスクロールしていくと、グーグルアナリティクスのIDを入力するフォームがあるので、ここに「UA-」から始まるトラッキングIDをコピペします。最後に「設定の更新」ボタンをクリックすれば設定完了です。


使用しているテーマによってはダッシュボードから簡単設定
最後に、ダッシュボード画面から簡単に設定する方法を紹介します。この方法では一番簡単にグーグルアナリティクスの設定ができますが、使用しているテーマによって設定方法が異なります。ここからはSTINGER8、Cocoon、STORKでの設定方法を解説します。
WordPressのダッシュボードから簡単に設定する方法
STINGER8での設定方法
残念ながら、STINGER8にはアナリティクスを簡単に設定できる機能はついていません。そのためテーマファイルを編集するか、プラグインを利用する方法で設定しましょう。
Cocoonでの設定方法
Cocoonでは、「Cocoon設定」のメニューから簡単に設定が可能です。詳しい方法は以下の記事で解説しているので参考にしてみてください。
STORK、その他テーマでの設定方法
STORKでの設定方法を解説します。なおこの方法は他の様々なテーマでも使える場合が多いので、今回紹介していないテーマを使っている方も試してみてください。
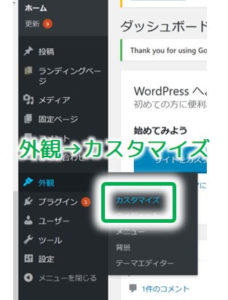
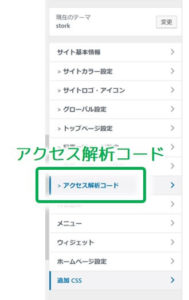
ダッシュボードのメニューから、「外観」→「カスタマイズ」と進みます。

カスタマイズのメニューから、「アクセス解析コード」を選択すします。グーグルアナリティクスのトラッキングIDを入力するフォームがあるので「UA-」から始まるトラッキングIDを入力しましょう。これでグーグルアナリティクスの設定は完了です。


Google Analyticsで自分のブログを分析する
アナリティクスでのデータ分析
アナリティクスの設定が終わったら、こちらのページからブログの解析結果を見ることができます。
分析データの見方や活用方法は以下の記事で解説しています。
自分のアクセスを除外する
また、グーグルアナリティクスでは自分のアクセスもカウントしてしまいます。以下の記事を参考に、自分のIPアドレスを除外しておきましょう。
まとめ
今回は、グーグルアナリティクスをワードプレスのブログに設定する方法を3つ紹介しました。どの方法も簡単に設定できるので、まだグーグルアナリティクスを導入していないという方は早速チャレンジしてみましょう。








コメント