今回は無料で使えるGoogleのアクセス解析ツール、「Google Analytics」の登録方法や設定方法を解説します。 自分のサイトにどれくらいアクセスが来ているか把握し分析することは、これからのアクセスアップに向けて大いに役立ちます。
Google Analytics(グーグルアナリティクス)って何ができるの?
ウェブサイトのアクセス解析ツール
グーグルアナリティクスは、いわゆるアクセス解析ツールと呼ばれるものです。このツールをうまく活用することで、自分のサイトの分析に役立てることができます。
グーグルアナリティクスは、おそらくウェブサイトやブログを運営している方のほとんどが導入しているツールだと思われます。
いつ、だれが、どのページにアクセスしているかわかる
グーグルアナリティクスは、簡単に言うと自分のサイトにいつ、だれが、どのページにアクセスしているのかわかるツールです。自分のサイトのどのページが人気なのか把握したり、アクセスしているユーザーの層を分析するなど、使い方は様々です。
自分のブログやサイトにグーグルアナリティクスを導入しよう!
それでは実際にグーグルアナリティクスを自分のサイトに導入していきましょう。
アナリティクスのページにアクセス、登録
まずは、Google Analyticsのページにアクセスします。「無料で利用する」「登録」の順にクリックしていきます。なお登録にはGoogleのアカウントが必要なので、もしGoogleアカウントを持っていない場合はこの場で作ってしまいましょう。


サイトの情報を入力
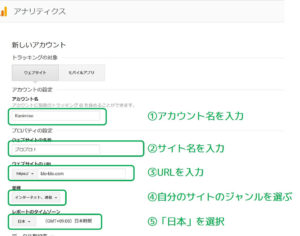
次に、グーグルアナリティクスを導入したいサイトの情報を入力します。

入力する情報は以下の通りです。間違いのないように正確に入力しましょう。
- アカウント名:自分の名前やニックネームなどを入力します。
- ウェブサイトの名前:ここには新しく追加したいサイトやブログの名前を入力します
- ウェブサイトのURL:追加するサイトやブログのURLを入力します。URLの頭が「http://」か「https://」かを選択し、入力フォームにはそれ以下の部分を入力します。
- 業種:サイトやブログのジャンルを選びます。
- レポートのタイムゾーン:「日本」を選択します。(日本以外に住んでいる方はその国を選びます。)
全て入力出来たら下にスクロールし、「トラッキングIDを取得」をクリックします。

トラッキングIDを取得
ここで、自分のトラッキングIDとトラッキングコードが表示されればグーグルアナリティクスへの登録は完了となります。

自分のブログやサイトにアナリティクスを設置しよう
トラッキングコートをヘッダーに貼り付ける
取得したトラッキングコードを、解析したいウェブサイトのhtmlに貼り付けます。<head>タグの直後に貼り付けておくのが良いでしょう。
WordPress(ワードプレス)でアナリティクスの設定をするには?
WordPressで作ったブログでグーグルアナリティクスの設定をしたい場合、「header.php」のファイルにトラッキングコードを貼り付けます。</head>タグの直前に貼り付けておきましょう。
なお、WordPressのプラグインなどを活用することで、テーマファイルをいじらずに簡単に設定する方法もあります。
ワードプレスにアナリティクスを設置する方法は以下の記事でさらに詳しく解説しているので参考にしてみてください。
グーグルアナリティクスで自分のサイトを分析するには?
アナリティクスでアクセス解析しよう!
アナリティクスの設定が完了したら、実際に自分のサイトへのアクセスを確認してみましょう。こちらのGoogle Analyticsの解析ページからデータを見ることができます。
なお、アクセス解析が行われるのは、グーグルアナリティクスの設定が完了してからのアクセスになります。過去にさかのぼってアクセス解析することはできないので注意しましょう。
ブログ初心者がアナリティクスで分析しておきたいポイントは、以下の記事でまとめています。
自分のアクセスを除外しておこう
アナリティクスでは、自分からのアクセスもカウントしてしまいます。以下の記事では自分のIPアドレスをカウントしないように除外しておく方法を解説しています。
まとめ
今回は、アクセス解析ツール、グーグルアナリティクスの導入方法を解説しました。もし自分のサイトにアナリティクスをまだ導入していないのであれば、今すぐ導入してアクセスの解析をしてみましょう。







コメント