今回は WordPress(ワードプレス)の人気無料テーマの Cocoonのlカスタマイズを紹介です。スマホ、モバイル用のメニューを好みの色に変えてみましょう。デザインにオリジナリティが出るだけでなく、メニューを目立つ配色にすれば直帰率も下がるかも?
Cocoon(コクーン)のスマホ用フッターメニューをカスタマイズすると?
まずは、今回のカスタマイズでブログのどこの部分が変化するのか見てみましょう。
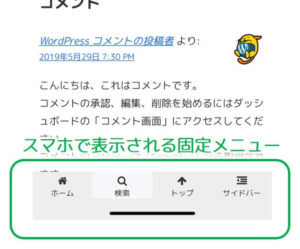
カスタマイズ前はグレー背景に黒文字のメニュー

今回はスマホでブログを閲覧したときに表示されるフッターメニューをカスタマイズしていきます。デフォルトでは薄いグレーで少し目立ちにくい配色です。
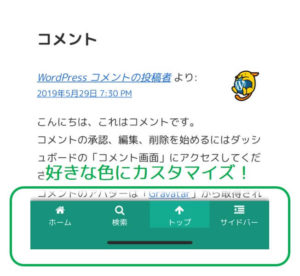
カスタマイズすれば、メニューが自分好みの配色に!

今回のカスタマイズで、スマホ用メニューの配色を自由に変えることができます。自分のブログのイメージカラーに合わせたり、目立つ色にしてサイト内をじっくり見てもらえるような作りにすることも可能です。
Cocoonのフッターメニュー、カスタマイズ方法
以下のコードをstlye.cssにコピペすれば、スマホ用メニューのカスタマイズができます。
/*---cocoonモバイルメニューのカスタマイズ---*/
.mobile-menu-buttons {
background: #00937c;/* メニューの背景色 */
box-shadow:0 -2px 6px gray;/* メニューに影をつける */
}
.navi-menu-button,
.mobile-menu-buttons .home-menu-button > a,
.search-menu-button,
.mobile-menu-buttons .top-menu-button > a,
.sidebar-menu-button{
color: #ffffff;/* メニューのテキストの色 */
}
.mobile-menu-buttons .menu-button:hover {
background: #00ac93;/* メニューの背景色(選択時) */
}
.top-menu-button a:hover,
.home-menu-button a:hover,
.mobile-menu-buttons :hover,
.menu-button:hover {
color: #ffffff;/* メニューのテキストの色(選択時) */
}
.mobile-menu-buttons .menu-content{
color: #333;/* サイドメニューの表示色が変わるのを防ぐ */
}
/*-------------------------------------*/ここからは、このソースコードの中身を詳しく解説していきます。
スライドインメニューの背景色を設定
.mobile-menu-buttons {
background: #00937c;/* メニューの背景色 */
box-shadow:0 -2px 6px gray;/* メニューに影をつける */
}まずは、メニュー全体の背景色を指定します。メニューの背景にしたい色のカラーコードを入力しましょう。また今回は、メニュー全体にグレーの影をつけて目立たせています。影が不要という方は、「box-shadow:0 -2px 6px gray;/* メニューに影をつける */」と書かれた行を削除してしまいましょう。
メニューの文字色を指定
.navi-menu-button,
.mobile-menu-buttons .home-menu-button > a,
.search-menu-button,
.mobile-menu-buttons .top-menu-button > a,
.sidebar-menu-button{
color: #ffffff;/* メニューのテキストの色 */
}次に、メニューの文字色を指定します。
メニュー選択時の色を指定
.mobile-menu-buttons .menu-button:hover {
background: #00ac93;/* メニューの背景色(選択時) */
}
.top-menu-button a:hover,
.home-menu-button a:hover,
.mobile-menu-buttons :hover,
.menu-button:hover {
color: #ffffff;/* メニューのテキストの色(選択時) */
}ここでは、スマホでメニューをタップしたときにどのような色に変化するのか指定しています。メニュー全体の背景色と、文字の色をそれぞれカラーコードで指定します。
最後の部分はいじらないように
.mobile-menu-buttons .menu-content{
color: #333;/* サイドメニューの表示色が変わるのを防ぐ */
}最後の部分は、スマホでサイドメニューを表示させたときに、文字色が意図しない色にならないようにしています。特にいじる必要はありません。
まとめ
今回は、ワードプレスのテーマ、Cocoonでスマホ用メニューの色をカスタマイズする方法を解説しました。ぜひ自分好みの配色を見つけてブログをオシャレにカスタマイズしちゃいましょう!



コメント